部署鸿蒙应用到真机遇到no signature file错误
今天新建了一个鸿蒙应用,写了一些功能后准备部署到NOVA 14真机上测试一下,控制台却报了如下错误信息:
00:13:50.775: Build task in 13 s 500 ms 00:13:50.776: Launching com.xxx.XXOOProject 00:13:50.776: $ hdc shell aa force-stop com.xxx.XXOOProject 00:13:50.983: $ hdc shell mkdir data/local/tmp/94bdd4ba95334d8d8361469488fd7b90 00:13:51.074: $ hdc file send \XXOOProject\entry\build\default\outputs\default\entry-default-unsigned.hap "data/local/tmp/94bdd4ba95334d8d8361469488fd7b90" in 91 ms 00:13:51.218: $ hdc shell bm install -p data/local/tmp/94bdd4ba95334d8d8361469488fd7b90 in 144 ms Install Failed: error: failed to install bundle. code:9568320 error: no signature file. Open signing configs 00:13:52.579: $ hdc shell rm -rf data/local/tmp/94bdd4ba95334d8d8361469488fd7b90 00:13:52.586: Launch com.xxx.XXOOProject failed, starting handle failure progress Error while Deploy Hap
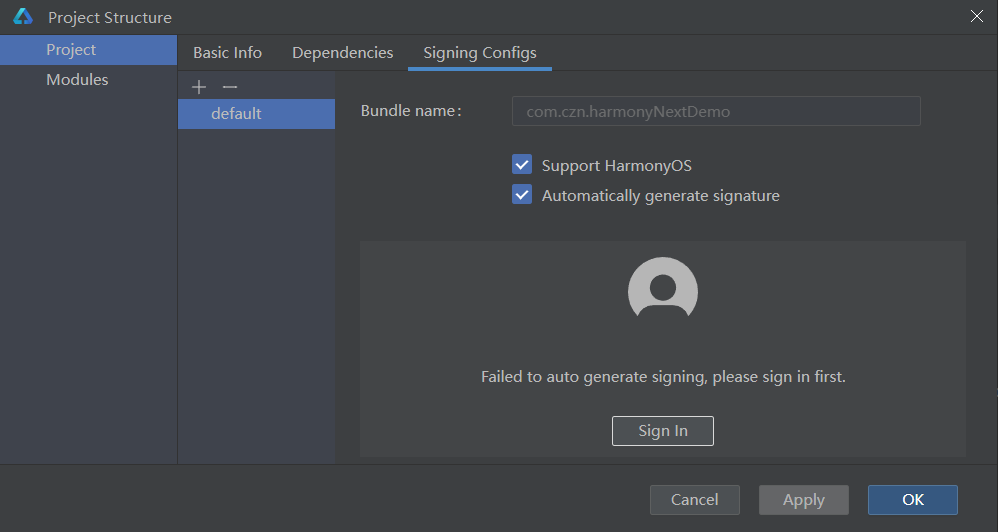
好在DevEco Studio足够智能,直接点击“Open signing configs”那一行即可直达设置签名配置界面,勾选“Automatically generate signature”,并且需要点击下方的Sign In登录华为账号,完成这两步后即可自动生成签名。如下图所示:

一、修改应用图标
在项目根目录或entry目录右键选择New->Image Asset命令项,即可出现一个辅助生成应用图标的界面,点击确定后会在resources目录下生成六种不同尺寸的图标。如下所示:
XXOOProject/ ├── AppScope/ # 应用全局配置目录 ├── entry/ # 主应用模块目录 │ ├── build/ # 构建输出目录 │ └── src/ # 源代码目录 │ └── main/ # 主代码目录 │ ├── ets/ # ArkTS代码目录 │ │ ├── entryability/ # 入口能力目录 │ │ │ └── EntryAbility.ets # 应用入口文件 │ │ ├── entrybackupability/ # 备份能力目录 │ │ └── pages/ # 页面目录 │ │ └── Index.ets # 首页文件 │ └── resources/ # 资源文件目录 │ ├── base/ # 基础资源目录 │ │ ├── dark/ # 深色模式资源 │ │ └── elements/ # 元素资源(尺寸/字符串等) │ ├── phone-ldpi/ # 低分辨率资源目录 │ ├── phone-mdpi/ # 中分辨率资源目录 │ ├── phone-sdpi/ # 标准分辨率资源目录 │ ├── phone-xldpi/ # 较高分辨率资源目录 │ ├── phone-xxldpi/ # 高分辨率资源目录 │ └── phone-xxxldpi/ # 超高分辨率资源目录 │ ├── media/ # 媒体资源目录 │ │ ├── icon.png # 应用图标 │ │ └── icon_startwindow.png # 启动页图标 │ └── rawfile/ # 原始资源文件目录 │ └── module.json5 # 模块配置文件 └── build/ # 项目构建目录
在\XXOOProject\AppScope/resources/base/media和\XXOOProject\entry/src/main/resources/base/media目录下都有background.png、foreground.png这两个文件,应用的桌面图标是由\XXOOProject\AppScope/resources/base/media目录下background.png、foreground.png这两个文件合成显示出来的效果,可根据需要替换这两个png文件。
\XXOOProject\entry/src/main/resources/base/media/startIcon.png这个文件是在点击桌面图标启动应用的瞬间显示的。
二、修改应用名称
在\XXOOProject\entry\src\main\resources目录下如果没有多语言包目录,可以自己新建两个en_US和zh_CN,然后再建一个子目录element,将/XXOOProject/entry/src/main/resources/base/element/string.json文件拷贝过来,然后修改EntryAbility_label对应的value值,示例如下:
{
"name": "EntryAbility_label",
"value": "应用名"
}因为应用名是在\XXOOProject\entry\src\main\module.json5中第21行的label配置的,如下所示:
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet",
"2in1"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ets",
"description": "$string:EntryAbility_desc",
"icon": "$media:layered_image",
"label": "$string:EntryAbility_label", // 应用名
"startWindowIcon": "$media:startIcon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
//...
]
}
],
"extensionAbilities": [
//...
]
}
}应用名字段优先级顺序为:zh_CN/element/string.json::EntryAbility_label(第一优先级),base/element/string.json::EntryAbility_label(第二优先级),en_US/element/string.json::EntryAbility_label(第三优先级)